
In the ever-evolving landscape of web design, businesses, and individuals are constantly looking for the best platform to create stunning, high-performing websites. While traditional content management systems (CMS) like WordPress and Wix have dominated for years, Webflow has emerged as a game-changer, offering unparalleled flexibility, efficiency, and design freedom. If you're considering building a new website or upgrading your current one, hiring a Webflow expert or a Webflow developer might be the best decision you make. Let's explore why Webflow is the best web design platform right now.
No-Code and Low-Code Flexibility
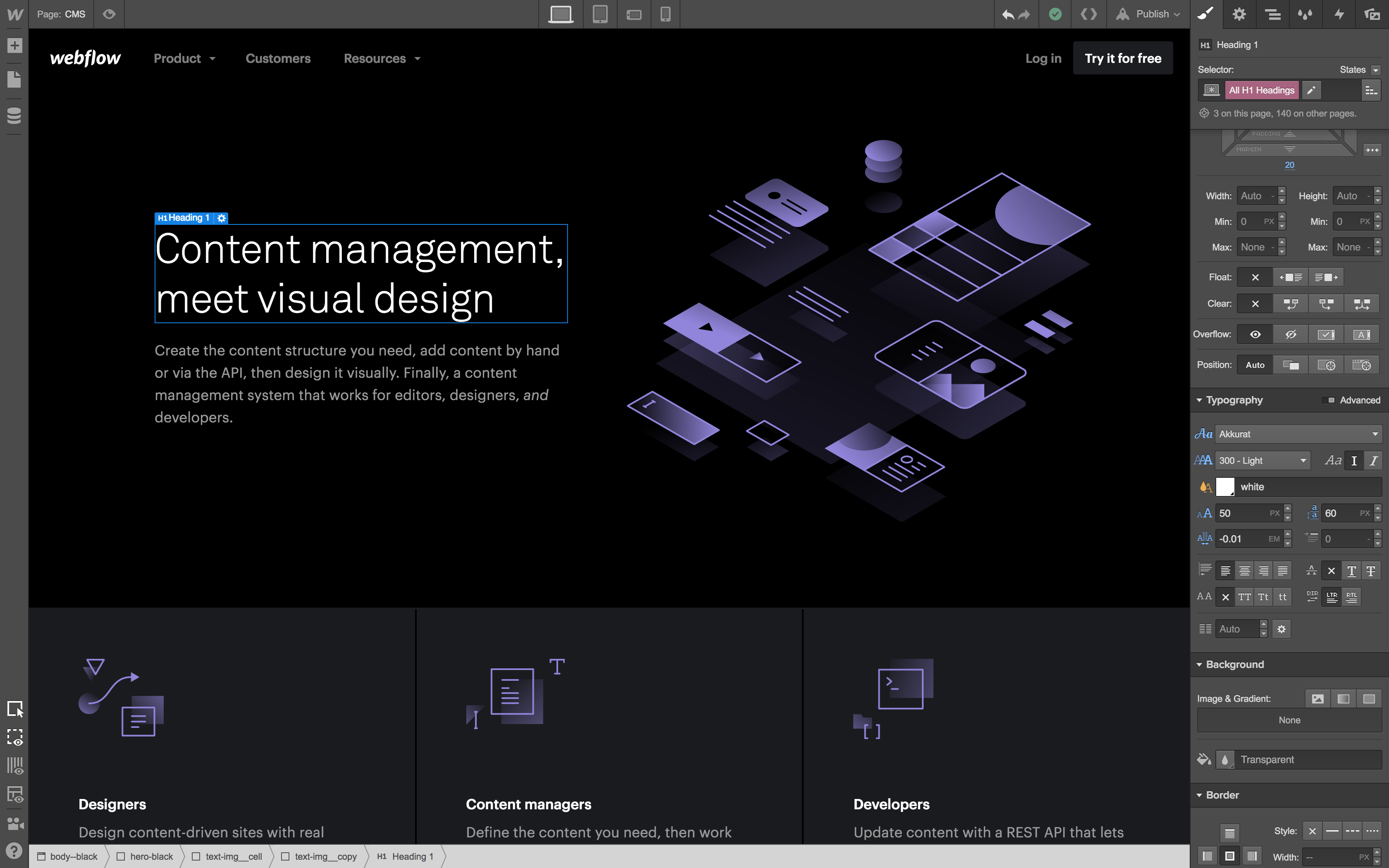
Webflow is revolutionizing the way websites are built by bridging the gap between designers and developers. Unlike traditional platforms that require extensive coding knowledge, Webflow empowers users to design, prototype, and launch websites without writing a single line of code.
For businesses that want custom designs without the hassle of hiring a full-fledged development team, a Webflow expert can create high-quality sites quickly and efficiently. Meanwhile, for developers who want more control, Webflow allows custom coding through HTML, CSS, and JavaScript integration, making it a versatile solution.
Unparalleled Design Control
One of the biggest advantages of Webflow is its design freedom. Unlike restrictive templates found on platforms like Squarespace or Wix, Webflow gives you complete control over every aspect of your website. With its intuitive visual editor, designers can create pixel-perfect layouts, animations, and interactions without compromising on creativity.
For those who need complex, responsive designs, a Webflow developer can help tailor every detail, ensuring the website performs well on all devices. Webflow’s responsive grid system ensures a seamless user experience across desktops, tablets, and mobile devices.
Built-In CMS and Dynamic Content
Webflow isn’t just for static websites—it also offers a powerful built-in CMS. Unlike WordPress, which often requires multiple plugins for content management, Webflow’s CMS allows users to create dynamic content easily without worrying about updates or third-party dependencies.
This is particularly beneficial for businesses that need blogs, portfolios, or eCommerce sites with frequently updated content. A Webflow expert can set up and manage the CMS, ensuring that your site remains fresh and engaging without unnecessary maintenance.
Performance and SEO Optimization
Website speed and SEO optimization are crucial for online success, and Webflow excels in both areas.
- Fast Load Times: Webflow generates clean, semantic code, which enhances page speed. Since it doesn’t rely on bloated themes or excessive plugins, Webflow sites tend to load significantly faster than WordPress or Wix sites.
- SEO-Friendly Structure: Webflow provides built-in SEO tools, allowing users to customize meta titles, descriptions, and URL structures. The platform also supports automatic sitemaps, schema markup, and SSL encryption, ensuring that search engines rank your site favorably.
Hosting and Security Advantages
Webflow eliminates the need for third-party hosting services by providing its robust hosting infrastructure. Powered by Amazon Web Services (AWS) and Fastly, Webflow’s hosting ensures top-tier security, uptime, and performance.
- Automatic Backups and Versioning: Webflow offers automatic backups, so you never have to worry about losing your work.
- SSL Certificates: Every Webflow site comes with free SSL encryption, ensuring data security.
- No Plugin Vulnerabilities: Unlike WordPress, which is prone to plugin-related security threats, Webflow is an all-in-one platform with no reliance on third-party plugins.
For businesses concerned about security and stability, working with a Webflow expert ensures that their site remains secure and up to date.
Seamless Integrations and Customization
Webflow supports numerous integrations that enhance functionality without complicating the user experience. Whether you need eCommerce solutions, marketing automation, CRM connections, or custom APIs, Webflow allows seamless third-party integrations.
A Webflow developer can set up advanced functionalities, such as:
- E-commerce stores with Webflow’s built-in eCommerce solution.
- Marketing automation with tools like Mailchimp, HubSpot, and Zapier.
- Membership sites and gated content using Memberstack or Outseta.
- Custom JavaScript features for added interactivity and personalization.
Future-Proofed with Continuous Updates
Unlike platforms like WordPress that require manual updates and security patches, Webflow continuously improves its system, rolling out new features and improvements automatically. This means businesses can focus on growing their brand instead of worrying about software updates.
With Webflow’s commitment to innovation, users can expect cutting-edge web design features without switching platforms. A Webflow expert stays up to date with these changes, ensuring that clients get the most out of the platform’s capabilities.
Ideal for Businesses and Agencies
Webflow isn’t just for individual designers—it’s an excellent choice for businesses, agencies, and startups looking to streamline their web development process.
- For Small Businesses: Webflow offers an all-in-one solution for startups and small businesses looking for a cost-effective, professional website without hiring a large development team.
- For Agencies: Webflow’s collaborative features, client billing options, and scalable design tools make it a preferred choice for digital agencies.
- For Large Enterprises: With Webflow’s Enterprise plans, businesses can get high-performance hosting, dedicated support, and custom security solutions.
A Webflow developer can tailor solutions based on the company’s needs, ensuring scalability and efficiency.
Conclusion: Is Webflow Right for You?
If you’re looking for a web design platform that combines the best aspects of design freedom, performance, security, and ease of use, Webflow is the clear winner. Whether you’re a business owner, a designer, or an agency, Webflow offers a future-proof solution that keeps you ahead of the competition.
To fully leverage Webflow’s potential, hiring a Webflow expert or a Webflow developer can make all the difference. These professionals ensure that your site is optimized for speed, SEO, security, and design, giving you a competitive edge in the digital landscape.
To start a discussion with our team of strategic, creative professionals on how our Webflow design services can improve your conversions, Schedule your FREE discovery call right now → https://www.progeektech.com/strategy-session

